googlemap-打点工具
做项目的时候需要用到打点工具,来验证一些功能。
1、google map api引入

gmap为相关map引用,images是图片,主要是地图图标,js下主要是一些自定义marker,工具类以及初始化设置,mapfiles是下载的google map api。
//默认中心经纬度,最小缩放层级以及最大放大层级,以及地图瓦片地址
var GMapConfig={
lat:32.07,
lng:118.78,
zoom:12,
maxZoom:17,
minZoom:10,
mapHost:"http://mt3.google.cn/vt/lyrs=m&scale=2&hl=zh-CN&gl=cn",
mapDomId:"gmap"
};
var overlayMarkers=[];
var map;
//地图初始化
function LocalMapType() {}
LocalMapType.prototype.tileSize = new google.maps.Size(256, 256);
LocalMapType.prototype.maxZoom = GMapConfig.maxZoom; //地图显示最大级别
LocalMapType.prototype.minZoom = GMapConfig.minZoom; //地图显示最小级别
LocalMapType.prototype.name = "本地地图";
LocalMapType.prototype.alt = "显示本地地图数据";
LocalMapType.prototype.getTile = function(coord, zoom, ownerDocument) {
var img = ownerDocument.createElement("img");
img.style.width = this.tileSize.width + "px";
img.style.height = this.tileSize.height + "px";
var strURL = GMapConfig.mapHost+"&x=" + coord.x+ "&y=" + coord.y+ "&z="+zoom;
img.src = strURL;
return img;
};
function pad(num,n){
n = n || 6;
var len = num.toString().length;
while (len < n) {
num = "0" + num;
len++;
}
return num;
}
var localMapType = new LocalMapType();
function initialize() {
var center = new google.maps.LatLng(GMapConfig.lat, GMapConfig.lng);
var mapOptions = {
zoom: GMapConfig.zoom,
center: center,
mapTypeControlOptions: {
mapTypeIds: [
google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.HYBRID,
google.maps.MapTypeId.SATELLITE,
google.maps.MapTypeId.TERRAIN,
'localMap' ] //定义地图类型
},
panControl: false,
zoomControl: false,
mapTypeControl: false,
scaleControl: false,
streetViewControl: false,
overviewMapControl: false
}
map = new google.maps.Map(document.getElementById(GMapConfig.mapDomId), mapOptions);
map.mapTypes.set('localMap', localMapType); //绑定本地地图类型
map.setMapTypeId('localMap'); //指定显示本地地图
map.setOptions({draggable: true});
}
//自定义marker,可以实现图标内部加上序号数字
function addMarker(config,index){
if(!(config.lat&&config.lng)){
return;
}
var latLng=new google.maps.LatLng(config.lat,config.lng);
var marker=new showNumberMarker(latLng,map,index);
var content=buildMarkerContent(config);
var info=new google.maps.InfoWindow({
position:latLng,
content:content
})
google.maps.event.addListener(marker,"click",function(){
info.open(map,marker);
});
overlayMarkers.push(marker);
return marker;
}
function buildMarkerContent(config){
var html="";
html+="<ul>"
+"<li>经纬度:"+config.lat+","+config.lng+"</li>"
+"</ul>";
return html;
}
function mapPan(lat,lng){
var latLng=new google.maps.LatLng(lat,lng);
map.panTo(latLng)
}
function showNumberMarker(latlng, map, key) {
this.setMap(map);
this.latlng_ = latlng;
this.key_ = key;
}
showNumberMarker.prototype = new google.maps.OverlayView();
showNumberMarker.prototype.onAdd = function() {
var div = document.createElement("div");
div.style.borderStyle = "none";
div.style.borderWidth = "1px";
div.style.position = "absolute";
div.style.borderColor="black";
div.style.width="24px";
div.style.height="30px";
div.style.background="url('images/phone.png')no-repeat";
div.style.color="white";
div.style.cursor = "pointer";
div.innerHTML = "<span style='color:white;margin-left:10px;margin-top:5px;font-size: 16px;'>" + this.key_ + "</span>";
this.div_ = div;
var panes = this.getPanes();
panes.overlayMouseTarget.appendChild(div);
};
showNumberMarker.prototype.draw = function() {
var projection = this.getProjection();
var point = projection.fromLatLngToDivPixel(this.latlng_);
this.div_.style.left = (point.x - 15) + "px";
this.div_.style.top = (point.y - 20) + "px";
};
showNumberMarker.prototype.onRemove = function() {
this.div_.parentNode.removeChild(this.div_);
this.div_ = null;
};
地图坐标系转换工具类
/**
* Created by taoxuefeng on 2018/12/19.
* 坐标系转换,获取两点之间距离
*/
var GeoUtil=(function(){
return {
//84坐标系转02坐标系
wgs2GCJ:function(wgLat, wgLon){
var latlon = [];
if (this.outOfChina(wgLat, wgLon)) {
latlon[0] = wgLat;
latlon[1] = wgLon;
return latlon;
} else {
var deltaD = this.delta(wgLat, wgLon);
latlon[0] = wgLat + deltaD[0];
latlon[1] = wgLon + deltaD[1];
return latlon;
}
},
//02坐标系转84坐标系
gcj2WGS:function(glat, glon){
var latlon = [];
if (this.outOfChina(glat, glon)) {
latlon[0] = glat;
latlon[1] = glon;
return latlon;
} else {
var deltaD = this.delta(glat, glon);
latlon[0] = glat - deltaD[0];
latlon[1] = glon - deltaD[1];
return latlon;
}
},
//两个经纬度之间的距离
distance:function(latA, logA, latB, logB){
var earthR = 6371000;
var x = Math.cos(latA * 3.141592653589793 / 180.0) * Math.cos(latB * 3.141592653589793 / 180.0) * Math.cos((logA - logB) * 3.141592653589793 / 180.0);
var y = Math.sin(latA * 3.141592653589793 / 180.0) * Math.sin(latB * 3.141592653589793 / 180.0);
var s = x + y;
if (s > 1.0) {
s = 1.0;
}
if (s < -1.0) {
s = -1.0;
}
var alpha = Math.acos(s);
var distance = alpha * Number(earthR);
return distance;
},
transformLat:function( x, y){
var ret = -100.0 + 2.0 * x + 3.0 * y + 0.2 * y * y + 0.1 * x * y + 0.2 * Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * 3.141592653589793) + 20.0 * Math.sin(2.0 * x * 3.141592653589793)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(y * 3.141592653589793) + 40.0 * Math.sin(y / 3.0 * 3.141592653589793)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(y / 12.0 * 3.141592653589793) + 320.0 * Math.sin(y * 3.141592653589793 / 30.0)) * 2.0 / 3.0;
return ret;
},
transformLon:function( x, y){
var ret = 300.0 + x + 2.0 * y + 0.1 * x * x + 0.1 * x * y + 0.1 * Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * 3.141592653589793) + 20.0 * Math.sin(2.0 * x * 3.141592653589793)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(x * 3.141592653589793) + 40.0 * Math.sin(x / 3.0 * 3.141592653589793)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(x / 12.0 * 3.141592653589793) + 300.0 * Math.sin(x / 30.0 * 3.141592653589793)) * 2.0 / 3.0;
return ret;
},
delta:function(wgLat, wgLon){
var latlng = [];
var dLat = this.transformLat(wgLon - 105.0, wgLat - 35.0);
var dLon = this.transformLon(wgLon - 105.0, wgLat - 35.0);
var radLat = wgLat / 180.0 * 3.141592653589793;
var magic = Math.sin(radLat);
magic = 1.0 - 0.006693421622965943 * magic * magic;
var sqrtMagic = Math.sqrt(magic);
dLat = dLat * 180.0 / (6335552.717000426 / (magic * sqrtMagic) * 3.141592653589793);
dLon = dLon * 180.0 / (6378245.0 / sqrtMagic * Math.cos(radLat) * 3.141592653589793);
latlng[0] = dLat;
latlng[1] = dLon;
return latlng;
},
outOfChina:function(lat, lon){
if (lon >= 72.004 && lon <= 137.8347) {
return lat < 0.8293 || lat > 55.8271;
} else {
return true;
}
}
}
})();
基本地图页面,引用上述相关地图api
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=yes" />
<title>地图页面</title>
<meta charset="UTF-8">
<base href="${request.contextPath}/gmap/">
<script type="text/javascript" src="${request.contextPath}/js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/api.js"></script>
<script type="text/javascript" src="js/config.js"></script>
<script type="text/javascript" src="js/GMap.js"></script>
<script type="text/javascript" src="js/function.js"></script>
<script type="text/javascript">
$(function(){
initialize();
console.log(map);
})
function showPoints(points){
if(points.length<=0){
return;
}
for(var i in points){
addMarker(points[i],parseInt(i)+1);
}
var len=points.length-1;
var lat=points[len].lat;
var lng=points[len].lng;
mapPan(lat,lng);
}
function clearPoints(){
for(var i in overlayMarkers){
overlayMarkers[i].setMap(null);
}
overlayMarkers.splice(0,overlayMarkers.length);
}
</script>
</head>
<body>
<div id="gmap" style="left:0;top:0;width:100%;height:100%;position:absolute;">
</div>
</body>
</html>
地图打点功能-引用上面的map页面做父frame
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>打点页面</title>
<link href="layui/css/layui.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="layui/layui.js"></script>
<script type="text/javascript">
var points=[];
$(function(){
$("#showPoints").click(function(){
var pointsText=$("#pointsArea").val();
var pointsList=pointsText.split("\n");
points.splice(0,points.length);
for(var i in pointsList){
var temp=pointsList[i].split(",");
var tempPoint={};
if(temp[0]){
tempPoint.lat=Number((temp[0]+"").trim());
}
if(temp[1]){
tempPoint.lng=Number((temp[1]+"").trim());
}
if(temp[2]){
tempPoint.time=Number((temp[2]+"").trim());
}
if(tempPoint.lat&&tempPoint.lng){
points.push(tempPoint);
}
}
//绘制points数组中的点
mapFrame.showPoints(points);
});
$("#clearPoints").click(function(){
$("#pointsArea").val("");
points.splice(0,points.length);
//清空地图上的点
mapFrame.clearPoints();
});
$("#pointsArea").val("32.07,118.78\n32.09,118.75");
})
</script>
</head>
<body>
<div class="map-wrapper" style="position: absolute;top: 0px;width: 100%;height:100%;padding:25px 30px 25px 30px;overflow: hidden">
<iframe id="mapFrame" name="mapFrame" scrolling="no" src="${request.contextPath}/gis/map" frameborder="0" border="0" width="100%" height="100%"></iframe>
</div>
<div style="position: fixed;">
<textarea id="pointsArea" rows="30" cols="30"></textarea>
<div class="layui-row">
<button type="button" class="layui-col-lg-offset1 layui-btn layui-btn-normal" id="showPoints">打点</button>
<button type="button" class="layui-btn layui-btn-normal" id="clearPoints">清除</button>
</div>
</div>
</body>
</html>
运行

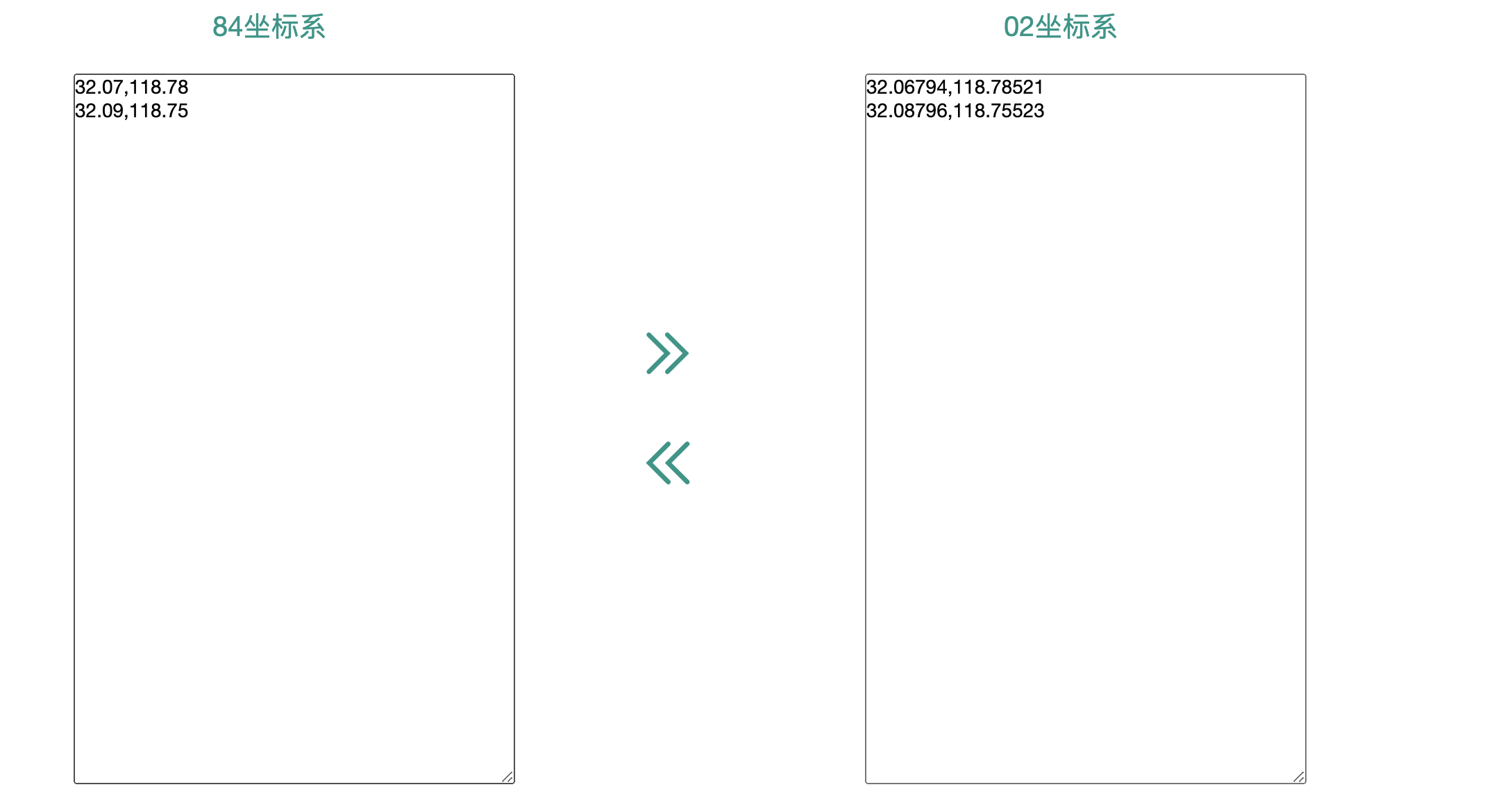
经纬度转换
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>经纬度转换</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="layui/layui.js" ></script>
<script type="text/javascript" src="gmap/js/GeoUtil.js" ></script>
<script type="text/javascript">
function convertLatLng(type){
if(type==0){
var str=$("#area84").val();
var points=parseTextArea(str);
if(points&&Array.isArray(points)){
for(var i in points){
var result=GeoUtil.wgs2GCJ(points[i].lat,points[i].lng);
points[i].lat=Number(result[0]).toFixed(5);
points[i].lng=Number(result[1]).toFixed(5);
}
}
var str="";
for(var i in points){
var point=points[i];
if(point&&point.lat&&point.lng){
str+=point.lat;
str+=",";
str+=point.lng;
}
if(point.time){
str+=",";
str+=point.time;
}
str+="\n";
}
$("#area02").val(str);
}else{
var str=$("#area02").val();
var points=parseTextArea(str);
if(points&&Array.isArray(points)){
for(var i in points){
var result=GeoUtil.gcj2WGS(points[i].lat,points[i].lng);
points[i].lat=Number(result[0]).toFixed(5);
points[i].lng=Number(result[1]).toFixed(5);
}
}
var str="";
for(var i in points){
var point=points[i];
if(point&&point.lat&&point.lng){
str+=point.lat;
str+=",";
str+=point.lng;
}
if(point.time){
str+=",";
str+=point.time;
}
str+="\n";
}
$("#area84").val(str);
}
}
function parseTextArea(pointsText){
var points=[];
var pointsList=pointsText.split("\n");
for(var i in pointsList){
var temp=pointsList[i].split(",");
var tempPoint={};
if(temp[0]){
tempPoint.lat=Number((temp[0]+"").trim());
}
if(temp[1]){
tempPoint.lng=Number((temp[1]+"").trim());
}
if(temp[2]){
tempPoint.time=Number((temp[2]+"").trim());
}
if(tempPoint.lat&&tempPoint.lng){
points.push(tempPoint);
}
}
return points;
}
</script>
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-lg-offset1 layui-col-lg4">
<div style="margin:20px 0 20px 100px;color:#009688;font-size:20px;">84坐标系</div>
<textarea id="area84" rows="30" cols="40"></textarea>
</div>
<div class="layui-col-lg2" style="color:#009688;margin-top:250px;">
<div style="margin: 0 0 40px 30px">
<i title="84转02" style="font-size: 36px;cursor: pointer;" onclick="convertLatLng(0)" class="layui-icon layui-icon-next"></i>
</div>
<div style="margin:30px 0 0 30px">
<i title="02转84" style="font-size: 36px;cursor: pointer;" onclick="convertLatLng(1)" class="layui-icon layui-icon-prev"></i>
</div>
</div>
<div class="layui-col-lg4">
<div style="margin:20px 0 20px 100px;color:#009688;font-size:20px;">02坐标系</div>
<textarea id="area02" rows="30" cols="40"></textarea>
</div>
</div>
</div>
<script>
layui.use('layer', function(){
var layer = layui.layer;
});
</script>
</body>
</html>